... an interactive SVG
Description
We can use CSS events and animations to interact with any SVG.
Tools
Material
How to
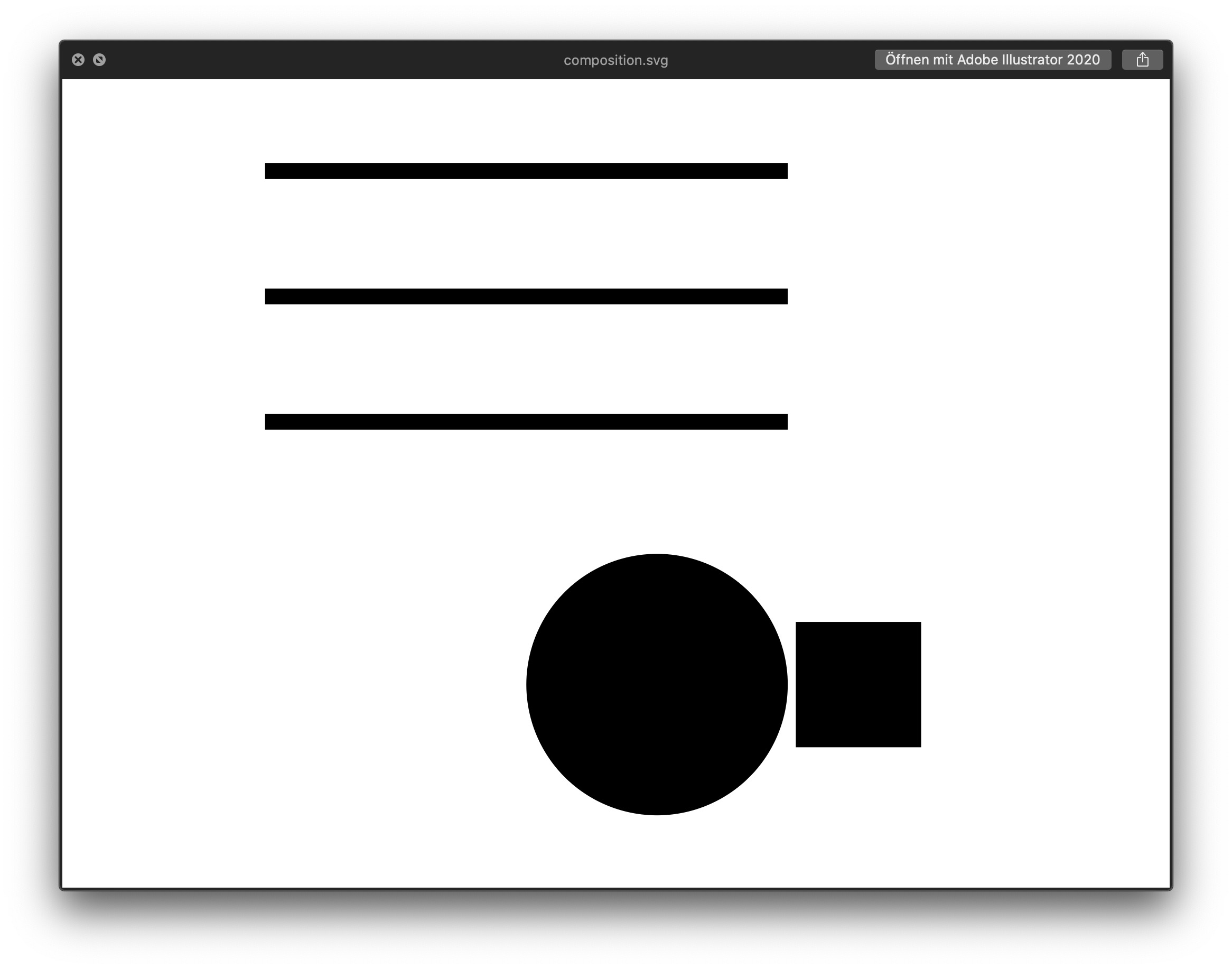
1. Make any SVG

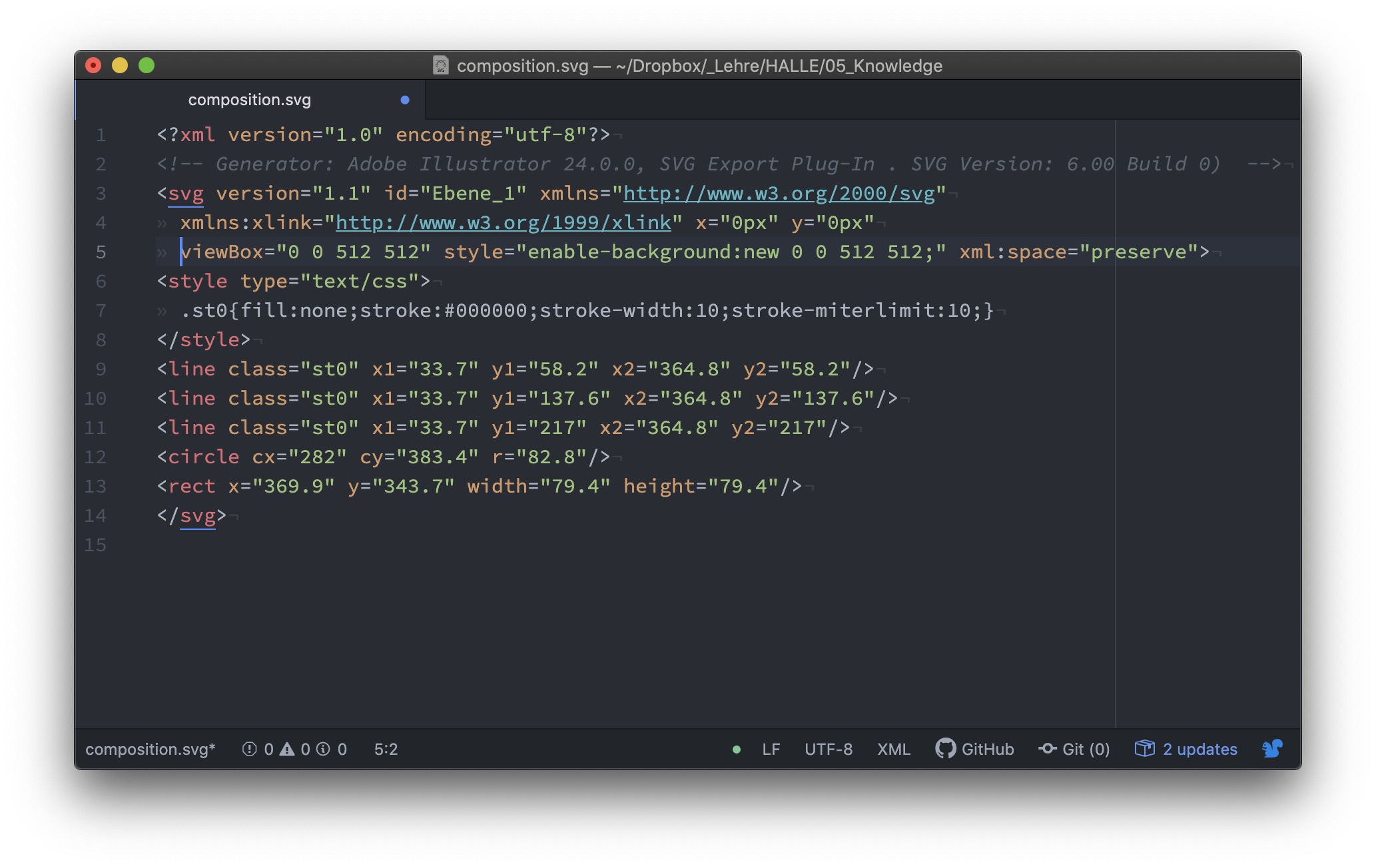
2. Open the SVG in Atom

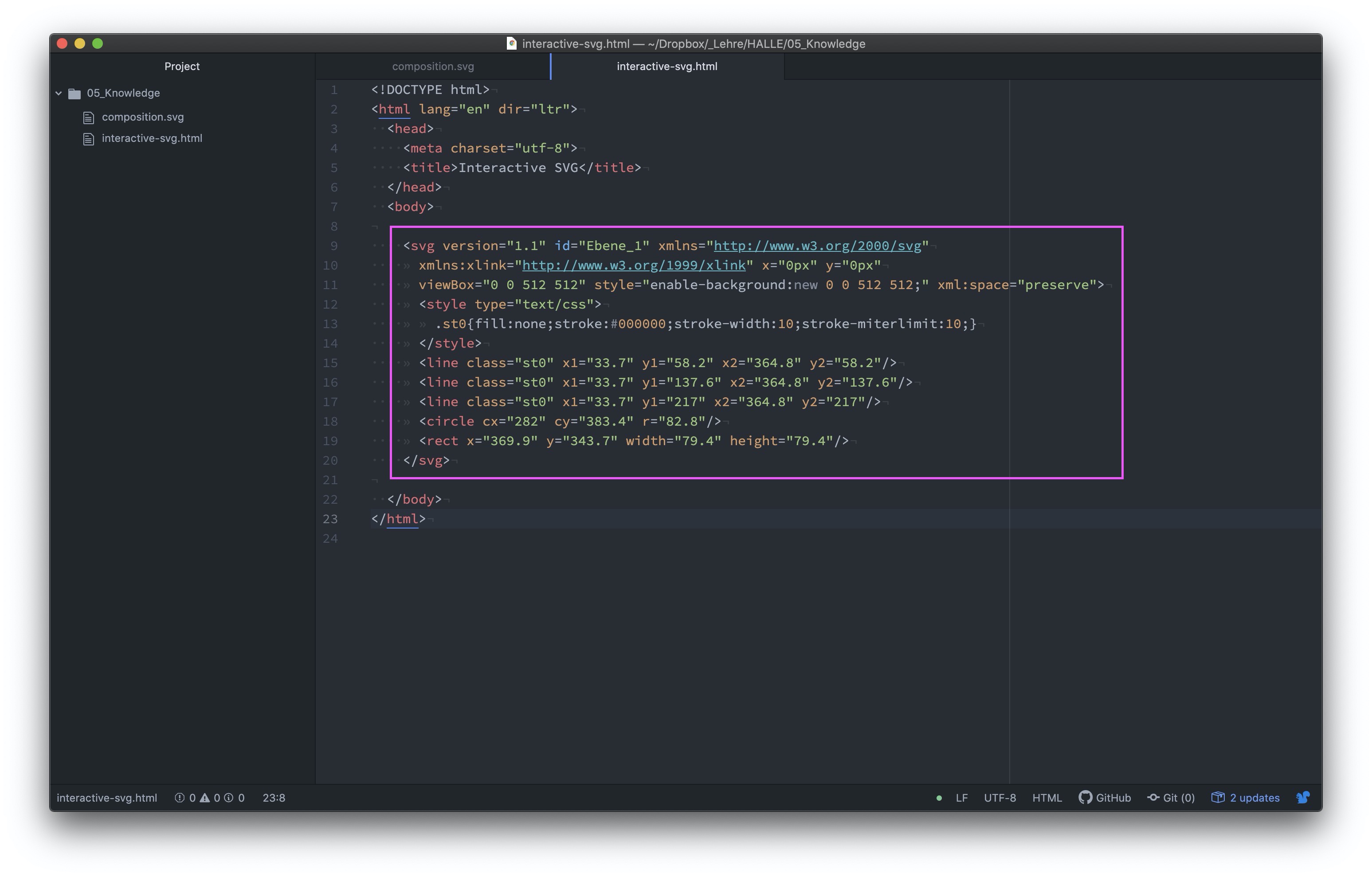
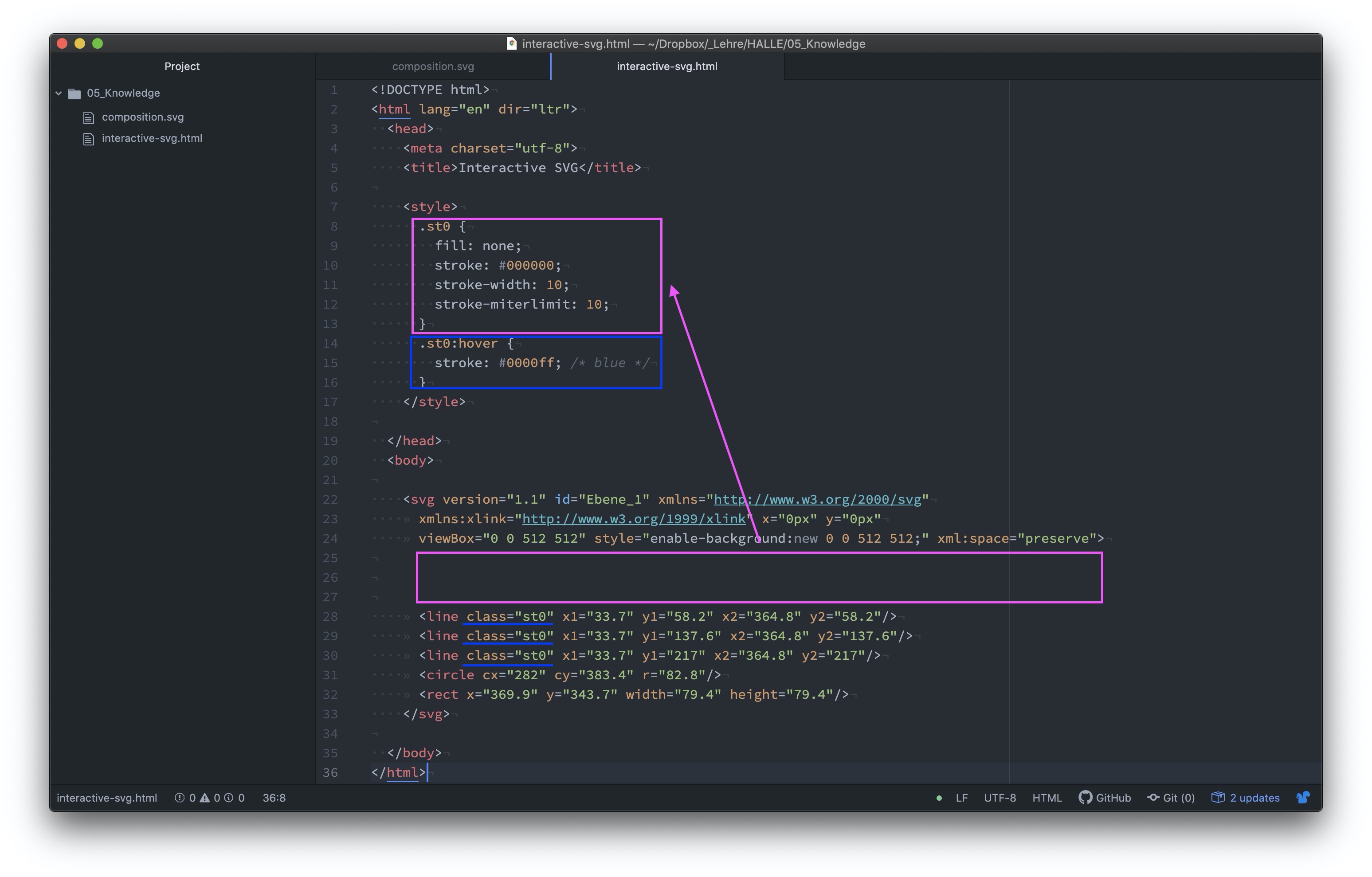
3. Copy and paste the SVG code to a basic HTML template

4. Use CSS to re-style it
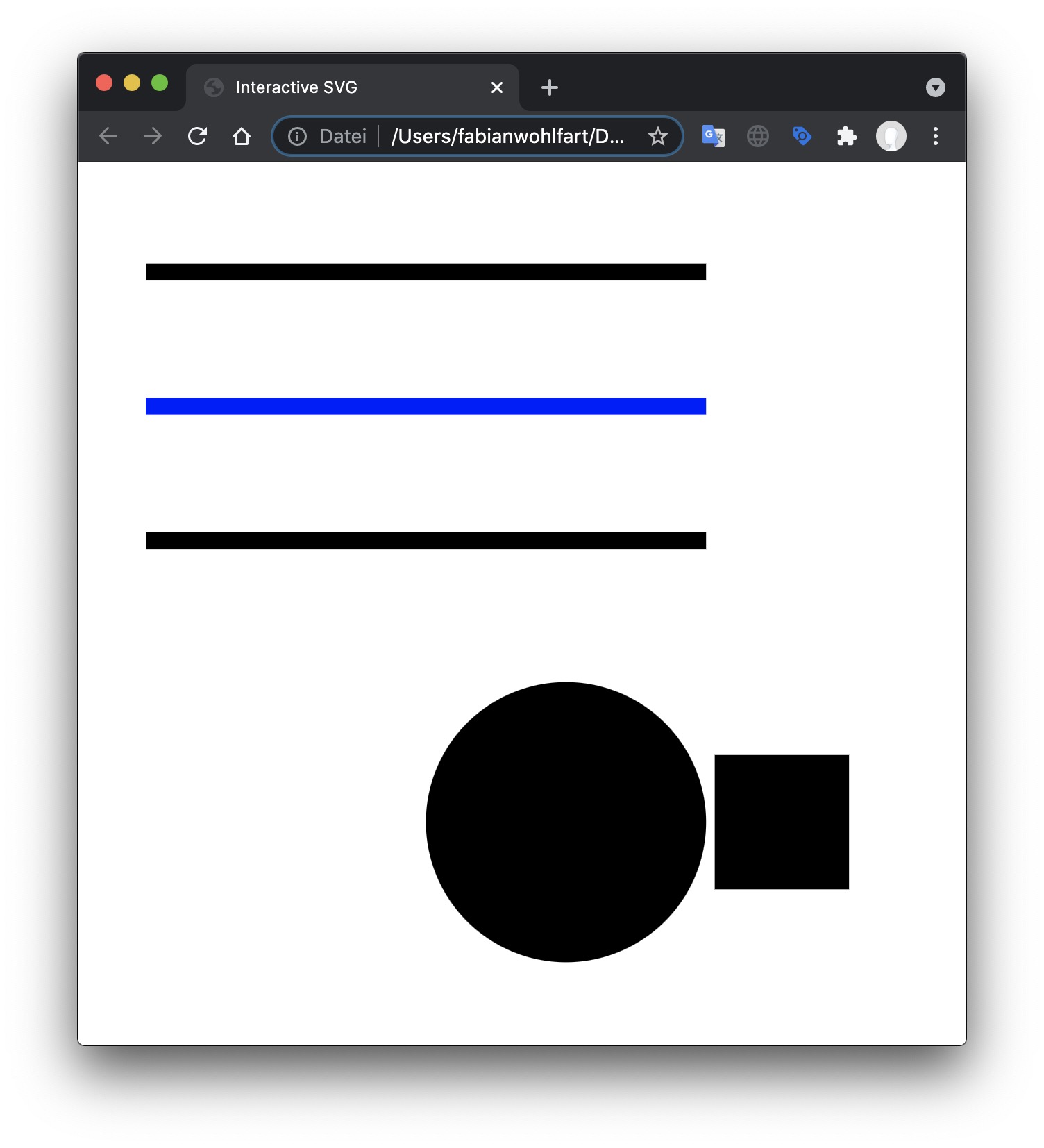
Move the SVG specific style to your stylesheet (pink) and use CSS :hover to change any property on mouseover (blue).

5. Voila
Open the HTML file in your browser.